Label:
Desain Web,
HTML
HTML menyediakan berbagai macam elemen yang dapat dimanfaatkan untukpemformatan teks.- Heading
Dibawah ini adalah kode HTML yang digunakan untuk menyusun heading. <body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</body>
Berikut ini adalah hasilnya :
 |
| Heading |
Berikutnya adalah elemen heading yang menyediakan attribut align yang dapat digunakan untuk mengatur posisi teks.
<body>
<h1 align="right">Heading 1</h1>
<h2 align="left">Heading 2</h2>
<h3 align="center">Heading 3</h3>
</body>
Berikut ini adalah hasilnya :
<h1 align="right">Heading 1</h1>
<h2 align="left">Heading 2</h2>
<h3 align="center">Heading 3</h3>
</body>
Berikut ini adalah hasilnya :
- Paragraf
<body>
<p>
Ini paragraf pertama
<p>
Lorem ipsum dolor sit amet, consectetur adipisici ng elit,
sed do eiusmod tempor incididunt ut labore et dol ore
magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitatio ullamco
laboris nisi ut aliquip ex ea commodo consequat.
<p>
Ini paragraf ketiga
</body>
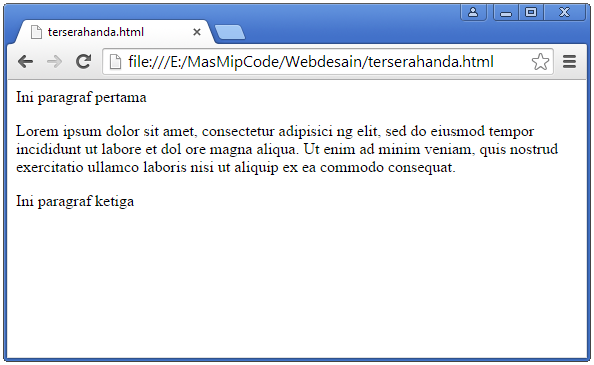
Berikut ini adalah hasilnya :
<p>
Ini paragraf pertama
<p>
Lorem ipsum dolor sit amet, consectetur adipisici ng elit,
sed do eiusmod tempor incididunt ut labore et dol ore
magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitatio ullamco
laboris nisi ut aliquip ex ea commodo consequat.
<p>
Ini paragraf ketiga
</body>
Berikut ini adalah hasilnya :
 |
| Paragraf |
Sebagaimana heading, kita juga bisa mengatur posisi paragraf dengan memanfaatkan atribut align agar berfungsi. Sebagai contoh, dokumen berikut akan menghasilkan paragraf rata tengah, kiri kanan, dan kanan.
<body>
<p align="center">
Ini paragraf rata tengah
<p align="justify">
Lorem ipsum dolor sit amet, consectetur adipisici ng elit,
sed do eiusmod tempor incididunt ut labore et dol ore
magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitatio n ullamco laboris nisi ut aliquip ex ea
commodo consequat.
<p align="right">
Ini paragraf rata kanan
</body>
Berikut ini adalah hasilnya :
Secara normal, baris baru memang akan ditambahkan di antara dua paragraf tersebut. Apabila kita hanya ingin membuat yang baru, kita tidak harus menggunakan paragraf. Sebagai gantinya, gunakan tag line break yaitu tag <br />
<body>
Membuat baris baru <br />
Membuat baris baru <br />
<p>
<!-- break di dalam paragraf -->
Lorem ipsum dolor sit amet, consectetur adipisici ng elit,
<br />
sed do eiusmod tempor incididunt ut labore et dol ore
magna
aliqua.
<br />
Ut enim ad minim veniam, quis nostrud exercitatio n
ullamco laboris nisi ut aliquip ex ea commodo consequat.
</body>
Berikut ini adalah hasilnya :
<body>
<p align="center">
Ini paragraf rata tengah
<p align="justify">
Lorem ipsum dolor sit amet, consectetur adipisici ng elit,
sed do eiusmod tempor incididunt ut labore et dol ore
magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitatio n ullamco laboris nisi ut aliquip ex ea
commodo consequat.
<p align="right">
Ini paragraf rata kanan
</body>
Berikut ini adalah hasilnya :
 |
| Paragraf Attribut Align |
<body>
Membuat baris baru <br />
Membuat baris baru <br />
<p>
<!-- break di dalam paragraf -->
Lorem ipsum dolor sit amet, consectetur adipisici ng elit,
<br />
sed do eiusmod tempor incididunt ut labore et dol ore
magna
aliqua.
<br />
Ut enim ad minim veniam, quis nostrud exercitatio n
ullamco laboris nisi ut aliquip ex ea commodo consequat.
</body>
Berikut ini adalah hasilnya :
 |
| Membuat baris baru |
- Fontase
Untuk kode HTML sebagai berikut.
<body>
<b>Menggunakan tag <b>...</b></b> <br />
<strong>Menggunakan tag
<strong>...</strong></strong>
<br />
<i>Menggunakan tag <i>...</i></i> <br />
<em>Menggunakan tag <em>...</em></em> <br />
<u>Menggunakan tag <u>...</u></u> <br />
<strike>Menggunakan tag
<strike>...</strike></strike> <br />
</body>
Berikut ini adalah hasilnya :
<b>Menggunakan tag <b>...</b></b> <br />
<strong>Menggunakan tag
<strong>...</strong></strong>
<br />
<i>Menggunakan tag <i>...</i></i> <br />
<em>Menggunakan tag <em>...</em></em> <br />
<u>Menggunakan tag <u>...</u></u> <br />
<strike>Menggunakan tag
<strike>...</strike></strike> <br />
</body>
Berikut ini adalah hasilnya :
 |
| Menggunakan Style Font |
- Karakter Khusus
 |
| Karakter khusus beserta nama entitasnya |
Bisa dipraktekkan dengan kode HTML sebagai berikut.
<body>
£ Pound <br />
€ Euro <br />
© Copyright <br />
® Registered <br />
™ Trademark <br />
</body>
£ Pound <br />
€ Euro <br />
© Copyright <br />
® Registered <br />
™ Trademark <br />
</body>
Berikut ini adalah hasilnya :
 |
| Karakter Khusus |



1. Berkomentarlah yang baik dan sopan
2. Berkomentarlah dengan kata-kata yang bermutu
3. Jangan berkomentar hal yang negatif