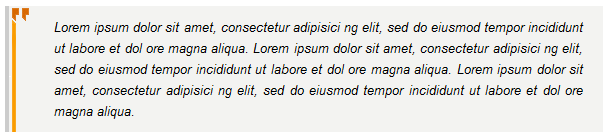
Blockquote adalah kotak yang didalamnya berisi tentang script atau teks khusus (penting) dengan tampilan yang menarik. Postingan saya kali ini adalah Cara Memodifikasi Blockquote Keren.
Pada dasarnya blogger sendiri sudah menyediakan blockquote, namun kurang menarik juga kalau tampilan blockquote biasa-biasa saja. biasanya orang itu sangat bosan melihat tampilan blockquote yang biasa-biasa saja tapi kali ini saya akan memberi tutorial untuk memodifikasi blockquote yang mulanya biasa-biasa saja atau masih standar dan setelah anda mengikuti Tutorial yang saya berikan maka nantinya akan menghasilkan tampilan blockquote yang menarik dan keren.
- Login ke Blogger
- Masuk ke Template >> Edit HTML (centang expand widget templates)
- Letakkan kode CSS di bawah ini tepat diatas ]]></b:skin> :
/* BLOCKQUOTE */
.post blockquote,.tr_bq{ background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEik-Vjc96n_4x2ZTxX_Y7theRCR5i2b6yXvzKODVIuIfJjBFqMM8Is6_ViSdMoUwCJBlVBJR1UQabF-srr7WpJZYAkY80_vvwAweVdhEY2jJSPMJx6dPzWE17YpreezmZoNIe3PI52Mdg8/s1600/comma-side-orange1.gif) ; background-position:; background-repeat:repeat-y; margin: 0 20px; padding: 20px 20px 10px 45px; font-size: 1.0em 'Courier New', Courier, FreeMono, monospace;}
.post blockquote p { margin: 0; padding-top: 10px; }
.tr_bq { margin: 0; padding-top: 10px; } Keterangan : background: #F3F3F1 Anda bisa mengubah warna background dengan cara mengganti kode warna tersebut.Jika anda sudah meletakkan CSS diatas maka selanjutnya adalah menyimpannya. Semoga tutorial ini bermanfaat bagi anda yang sudah membacanya dan mempraktekkanya.



1. Berkomentarlah yang baik dan sopan
2. Berkomentarlah dengan kata-kata yang bermutu
3. Jangan berkomentar hal yang negatif